The website redesign working group is pleased to present this guided tour of the design work to date. We feel we’ve made great strides in recent weeks, thanks in large part to your feedback on earlier stages of the project. We look forward to getting your thoughts on the design mockups below.
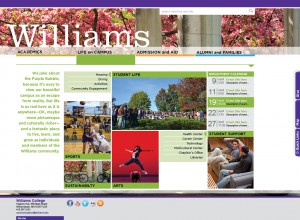
Elements of the homepage design
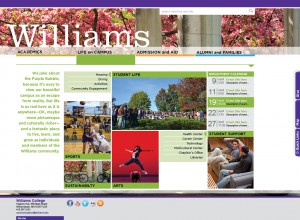
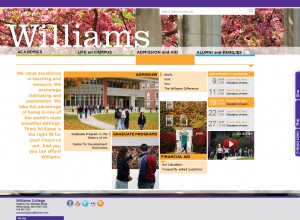
- Our strategy for the homepage employs a vastly simplified navigation and structure and far fewer links than on the current homepage. The homepage’s primary audience is external.
- Using feedback from the emotive survey and website survey, the design aims for clarity and sophistication and makes the most of high-quality images and video to engage visitors.
- The homepage’s main structure is composed of four central navigation elements: Academics, Life on Campus, Admission & Aid, and Alumni & Families.
- An improved search interface will allow users to search the site and the college directories (A-Z, people, departments and offices) at the same time.
- Utility tabs on the right side of the homepage offer users access to Quick Links (which will be fully customizable if desired, with default links to the website’s top hits), the campus map, and online giving.
- A background image will change at least seasonally and provide visitors with a sense of place. That background image will also be featured on the central grid of the homepage, an image that will link to a changing slideshow of photos from the college’s Flickr collection.
Please note that all the images below are linked
to a larger version. Click one to take a closer look.
- A defining element of the homepage design is the feature grid in the center of the page.
- Most days, its content will tell the diverse stories of Williams through a combination of timely, changing news stories, compelling video and photography, student voices/publications, and content about each of the three academic divisions. It will highlight the arts and athletics, the college calendar, a collection of the college’s social media presences, the Williams Thinking video series, and the I Am Williams project.
|
 |
- The grid is designed to be flexible, so at certain times of year, for certain occasions, its contents could be focused on fewer items—to emphasize Reunion events and Commencement coverage, for instance.
|
 |
- At other times, such as Commencement, the grid can be used to highlight a single story of major significance.
|
 |
Landing Pages
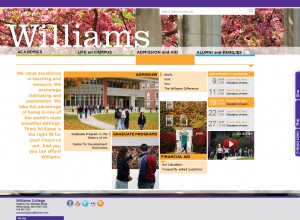
The four landing pages—Academics, Life on Campus, Admission & Aid, and Alumni & Families—serve as both destination and portal, engaging users with an overview and some storytelling elements while providing clear paths to the information visitors want.
Rather than merely a long list of links, these landing pages are intended to be informative and useful, with intuitive groupings of content. Information gleaned from Google analytics, as well as results from the website survey and card sort and feedback on the information architecture provided significant guidance in developing these important pages.
In terms of design approach, we aimed to echo the feature grid from the homepage in using images of different sizes and coupled those with overview text that’s employed as a graphic element. The Williams visual identity is consistent from the homepage to the landing pages, and the right-hand tabs for customizable quick links, campus map, and online giving appear on all four landing pages. Colors complementary to the Williams purple provide visual cues for landing pages, including color bars beneath navigation headings.
- Large images highlight the two main categories of opportunities and support.
- A video on tutorials highlights a defining characteristic of the Williams experience.
- A placeholder calendar shows where an academic calendar feed would live.
- Overview text emphasizes opportunities in traditional departments and interdisciplinary programs, as well as the role of faculty in students’ academic exploration.
|
 |
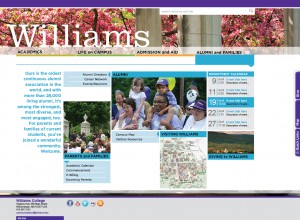
- Intended to convey a broad sense of life on campus, this landing page makes the most of images to highlight categories of student life and student support, as well as links to sports, Arts at Williams, and the Zilkha Center (sustainability initiatives).
- A placeholder calendar shows where a feed of the college’s public events calendar would live.
- Overview text emphasizes the strength of the community.
|
 |
- Images highlight clear paths to the college’s two graduate programs, as well as to key points of entry to the offices of admission and financial aid.
- A video on the student experience provides another important storytelling element for prospective students.
- A placeholder calendar shows where an admission-specific calendar would live (showing perhaps upcoming admission deadlines or tour schedules).
- Overview text emphasizes Williams’ appeal to prospective students and its affordability.
|
 |
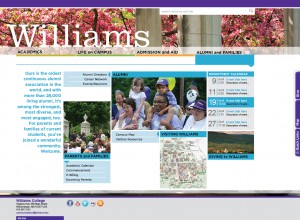
- Images highlight categories for alumni, parents and families, visiting Williams, and giving.
- A placeholder calendar shows where a calendar specific to alumni or alumni & families would live.
- Overview text emphasizes the strength, diversity, and engagement of the alumni community, and welcomes parents and families.
|
 |
Department/Office pages
In conjunction with the launch of the new homepage, we will be rolling out a new “theme” for college websites using the WordPress content management system (CMS). A theme is the scaffolding for the site’s content. It provides the general structure of the page (header, footer, sidebars), design elements such as color scheme and typography, and tools such as slideshows and automated course listings.
At the highest level, the design of the new theme is meant to address two challenges that are somewhat at odds with each other. For the user, we are trying to create a consistency of experience across the college’s many webpages that will make them easy to navigate and facilitate the finding of information. But consistency need not mean uniformity. We will offer site creators and administrators flexibility to convey with their site a sense of the department or office’s identity.
In the slides below you will see examples of different layouts and page elements that will be available in the new theme. It is probably most useful to think of each page as a set of components that can be rearranged as appropriate and as needed. We encourage you to work with the web team to determine a configuration that best serves your content and audiences.
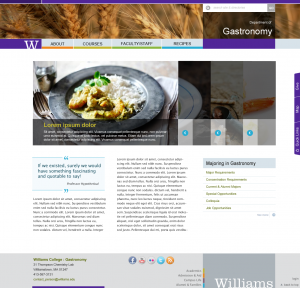
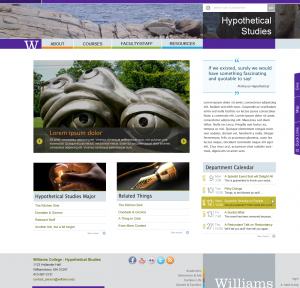
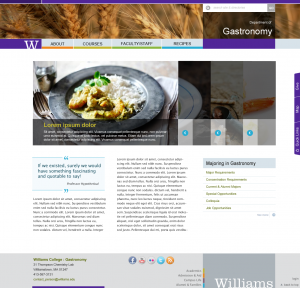
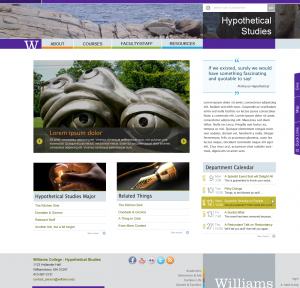
- The header of each page displays a wide image customized for the site.
- The department name is featured prominently and the college wordmark is minimized.
- For academic departments, the horizontal navigation buttons enable quick access to content that’s consistent among departments: the main page (“about”), courses offered, and faculty and staff. A fourth button is available for a navigation item specific to a department.
- This page contains an example of a “slider” that allows images to be combined with descriptions to introduce featured content.
- Additional site links are shown here in a sidebar below the feature slider.
|
 |
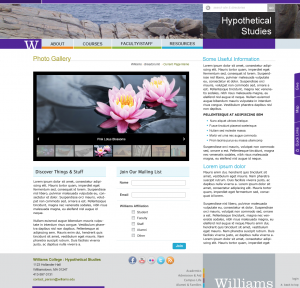
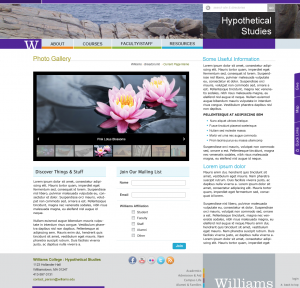
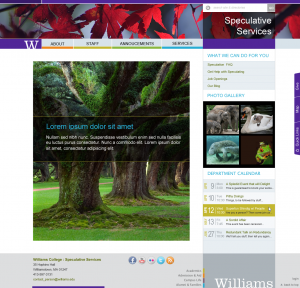
- A “breadcrumb trail” at the top of the page helps orient the user within the site and allows for easy navigation.
- Sets of photos can be displayed in a variety of ways. The use of photo galleries and slideshows help make any site more engaging.
- This mockup gives more in-depth typography examples, as well as a form.
|
 |
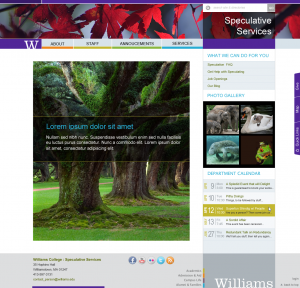
- A three-column layout may be appropriate for text-heavy pages.
- The right-hand column on this page is an example of a typical navigation sidebar. It contains links and information — such as a calendar of events — that can appear on most pages.
- This mockup also shows a caption, and one of the available pull-quote styles.
|
 |
- Additional styles for pull-quotes and feature sliders (2 columns wide instead of 3) are displayed here.
- Groups of links can be given additional visual impact by including a photograph.
|
 |
- Departments that want to highlight special events or stories can use extra-large images on their homepages.
- Photos, as well as previews of photo galleries, can also be placed in the sidebar.
|
 |